Thường thì chúng ta sẽ thấy một số website hiển thị thông tin của những website khác; có thể kể đến một vài ví dụ như: chèn bảng giá vàng, tiền, tiền điện tử vào web… Hôm nay chúng ta sẽ cùng tìm hiểu về thẻ <iframe> nhúng trang web.
Mục lục
Thẻ iframe là gì?
iFrame viết tắt của Inline Frame – khung nội tuyến, là dạng thẻ tag của một HTML element giúp nhúng HTML, website realtime, Youtube… nôm na là các trang web khác vào website của mình. Thường chúng ta sẽ thấy những dạng như:
- Nhúng và hiện khung Youtube lên website của mình.
- Thêm bảng biến động giá vàng, tiền, cổ phiểu, tiền điện tử từ website khác vào web của mình.
- Chèn bảng dự báo thời tiết, chất lượng không khí theo thời gian thực vào web.
- Hiện thông tin các nội dung trên mạng xã hội như Facebook, Twitter lên web của mình…

Tại sao nên dùng thẻ <iframe> ?
Vấn đề bảo mật
Thực ra, việc lạm dụng <iframe>, nói cách khác là chèn link những website khác vào web của ảnh cũng sẽ ảnh hưởng đến việc SEO web. Và Gsviec khuyến nghị các bạn nếu muốn chèn và hiển thị web khác lên web của mình; tốt nhất nên chọn những website uy tín, nội dung chân thật, mang những lợi ích phù hợp. Tuyệt đối tránh những trang có nội dung độc hại, mã độc, virus… để chèn vào web của mình.
Trên lý thuyết, iFrame không tạo ra lỗ hổng bảo mật trên web page của bạn hoặc rủi ro cho người đọc. Nó chỉ đơn giản là xem một wesite khác trên web của bạn mà thôi. Tuy nhiên, việc tấn công thông qua chèn mã độc trong iFrame đã tăng lên; đặc biệt là trên những web lớn. Việc tấn công hướng người dùng tới một site độc hại và khiến họ cài đặt virus vào máy tính để đánh cắp thông tin nhạy cảm. Đó cũng chính là lý do vì sao iFrame không được trở thành một phần chính trong bố cục của website.
Lợi ích của thẻ iframe
Trở lại câu hỏi: Tại sao nên dùng thẻ <iframe> ? thì sẽ có khá nhiều ưu điểm mà bạn cũng cần quan tâm. Như:
- Giới thiệu những video hay, sinh động cho người lướt website của bạn. Gsviec thường chèn những bài giảng lập trình từ Youtube lên web Gsviec, việc này giúp giảm dung lượng lưu trữ cho website của chúng tôi từ video.
- Bạn không đủ khả năng để tạo những website về dự báo thời tiết, tỉ giá vàng chẳng han… vì chúng tốn thời gian và đội ngũ quản trị, nhập liệu, điều hành lớn; thì cách đơn giản hơn là chèn những website uy tín đó vào chính web của mình. Website du lịch có thể chèn thêm thông tin về thời tiết; web tài chính có thể chèn thêm thông tin tỉ giá vàng, tiền tệ… Như vậy web của bạn trông rất chuyên nghiệp vì có thể thông tin hỗ trợ cho người dùng.
Cách chèn thẻ iframe
Sau khi bạn đã quyết định chèn nội dung từ web khác lên web của mình thì hãy bắt đầu thực hiện nó.
Cấu trúc thẻ <iframe>
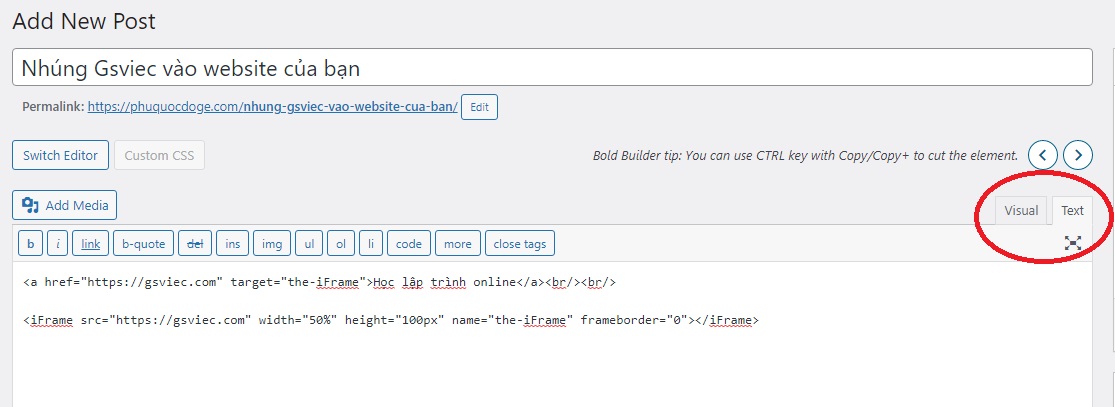
Copy đoạn code dưới đây chèn vào page hoặc bài viết của bạn dưới dạng HTML; nếu bạn dùng web WordPress thì là dạng text (Gsviec tô đỏ như hình dưới)

<a href="https://gsviec.com" target="the-iFrame">Học lập trình online</a><br/><br/>
<iFrame src="https://gsviec.com" width="50%" height="100px" name="the-iFrame" frameborder="0"></iFrame>Hiển thị
Sau khi dán nội dung code trên vào trên web: trang, bài viết của bạn thì nó sẽ hiển thị như bên dưới.
Học lập trình onlineÝ nghĩa
Đây là đoạn code chèn website Gsviec vào trang web của bạn, bạn có thể thay đường dẫn bằng những link khác.
- src: Thuộc tính khai báo đường dẫn tới trang web hoặc file tài liệu, hình ảnh, video.
- width: Thuộc tính dùng để khai báo chiều rộng của iFrame (đơn vị là px hoặc %)
- height: Thuộc tính dùng để khai báo chiều cao của iFrame (đơn vị là px hoặc %)
- name: Thuộc tính này dùng để đặt tên cho frame. Nó hay được dùng khi muốn hiển thị 1 liên kết nào đó trong 1 frame có thuộc tính name
- frameborder: Thuộc tính dùng để thiết lập đường viền bao quanh frame. Thuộc tính này sẽ có 2 giá trị: chọn 0 nếu ẩn đường viền; hoặc 1 nếu muốn hiện đường viền. Không khai báo thuộc tính này thì mặc định là đường viền được hiển thị.
Lưu ý
- Một số trình duyệt không hỗ trợ , khi đó chúng ta viết những đoạn text bên trong <iframe> và để hiển thị nội dung thông báo cần thiết cho người xem biết.
- Với website WordPress bạn có thể dùng plugin Advanced iFrame.
Đây là bài viết không mang nặng tính học thuật; Gsviec chú trọng đến việc nhanh giúp các bạn mới tìm hiểu nhanh chóng sử dụng được. Hi vọng qua bài viết này sẽ giúp các bạn mới có thể tạo một page, bài viết của web sẽ chuyên nghiệp hơn.