Ở bài trước Gsviec đã giới thiệu đến các bạn về Popup là gì? Ưu và nhược điểm cũng như các plugin tạo poptup trên WordPress. Hôm nay chúng ta sẽ cùng tìm hiểu về cách tạo Pop-up bằng Plugin Popup Maker.
Mục lục
Cài đặt Popup Maker
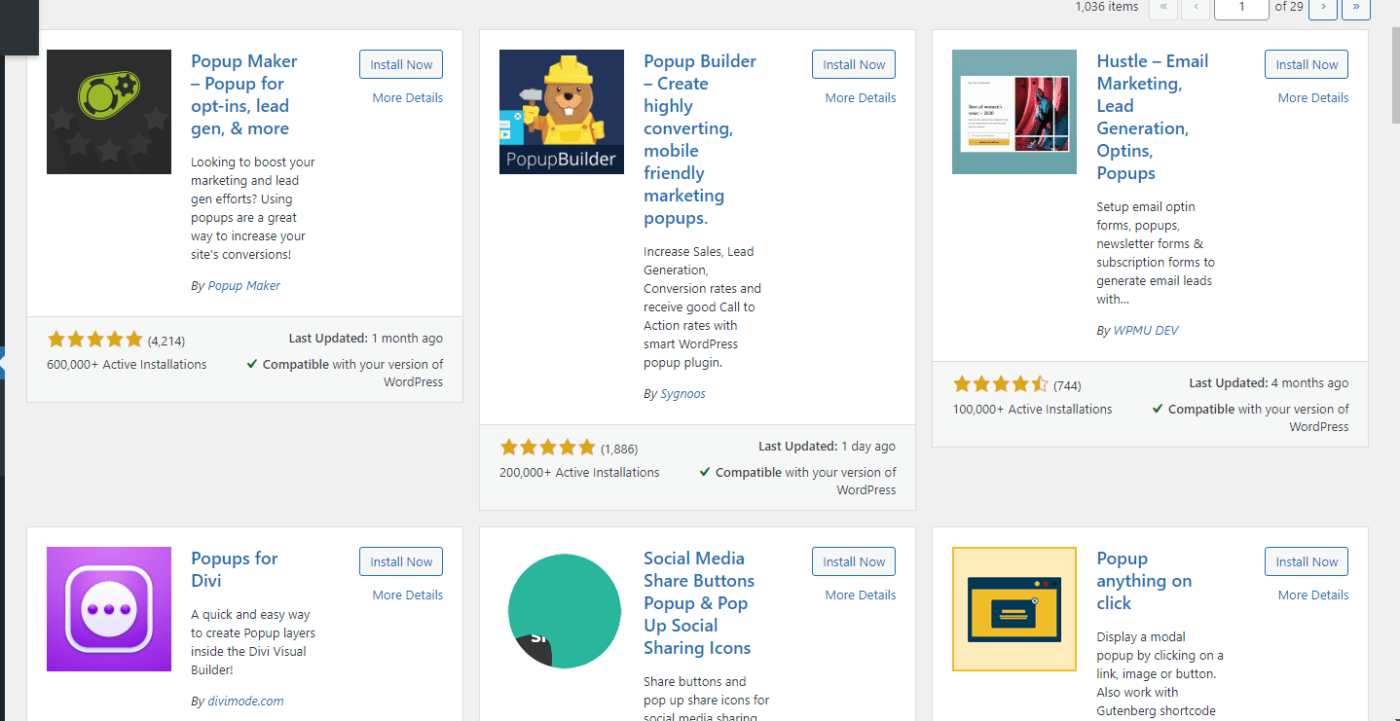
Trên website WP của bạn, truy cập vào kho plugin và tìm từ khóa Popup Maker. Sau đó nhấn Install Now và rồi Active. Nếu bạn chưa có biết cách cài đặt plugin có thể xem thêm bài viết: Cách cài đặt Plugin cho WordPress.

Thiết lập plugin Popup Maker
Để thiết lập Popup Maker đơn giản, các bạn tiến hành theo các bước sau:
Tạo nhanh một popup
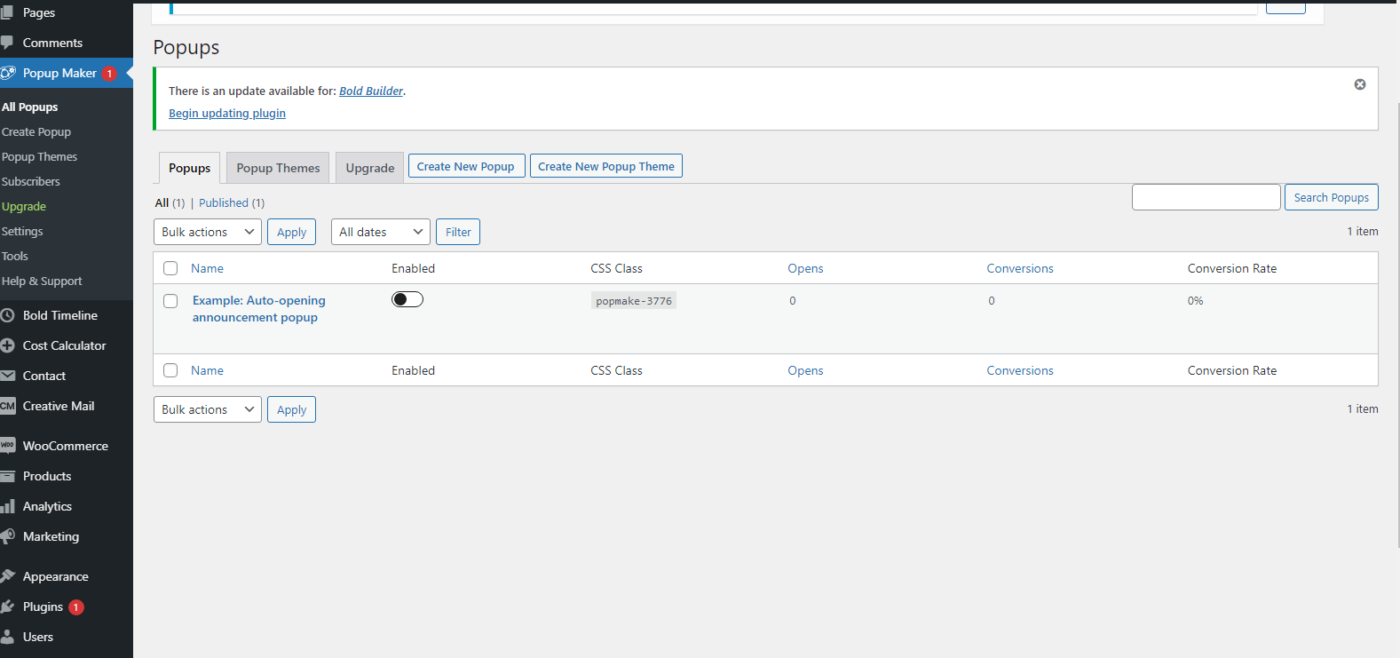
Trên Dashboard của website, chọn Popup Maker -> Create Popup.

Nội dung của popup
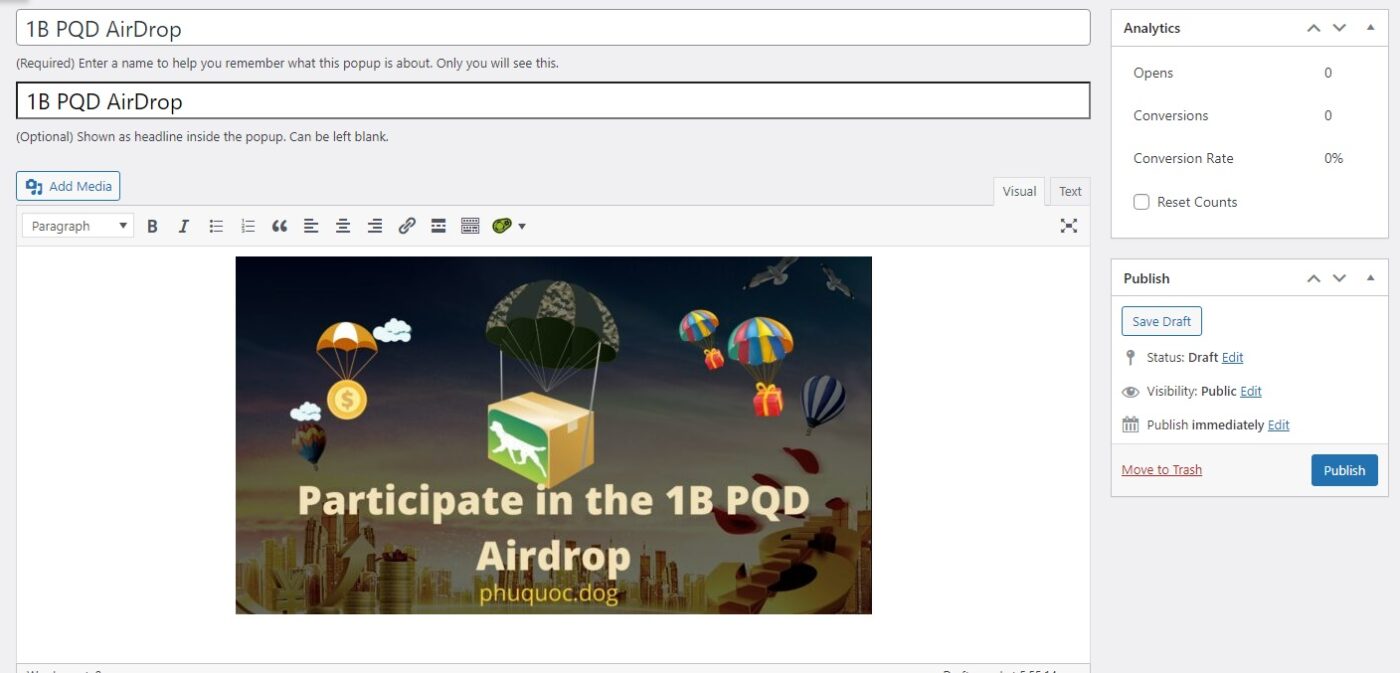
Tạo một pop-up mới tương tự như cách viết blog hoặc đăng sản phẩm lên web. Các bạn cũng tạo tiêu đề cho Popup, tên popup hiển thị, nội dung của popup. Có thể xem ví dụ ở hình bên dưới, popup được thiết kế là hình ảnh và chèn link bài viết phù hợp. Các bạn có thể viết nội dung, tuy nhiên nội dung thể hiện không được đẹp cho lắm nên mình nghĩ tốt nhất tự thiết kế hình ảnh.

Thiết lập các thông số
Tại phần tạo popup, các bạn kéo xuống bên dưới và thiết lập các thông số popup cần thiết tại phần Pop-up setting.
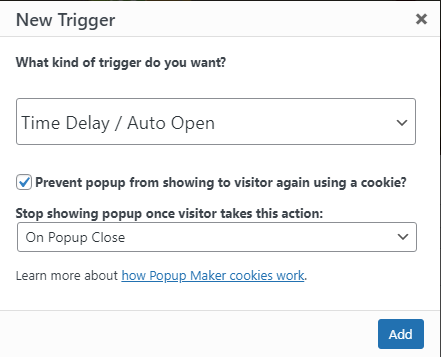
New Trigger
Các bạn chọn Time Delay/Auto Open. Tiếp theo là tick phần in đậm: Prevent popup from showing to visitor again using a cookie? và On Popup Close ; mục đích của việc này là tạo cookie cho người dùng; sau khi họ đóng popup của bạn, popup sẽ không hiển thị sau một thời gian ( mà bạn quy định) với họ. Tiếp theo bạn nhấn Add.

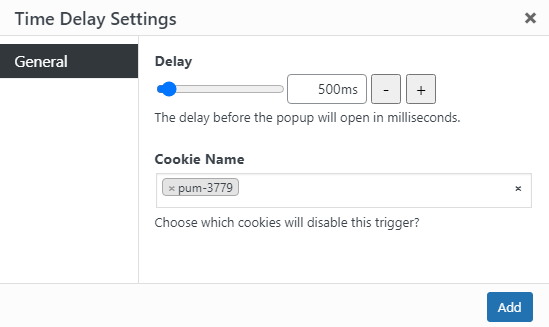
Tiếp theo, bạn chọn thời gian popup hiển thị sau khi website load xong ( Delay). Tùy từng web có thời gian load lâu hay chậm mà bạn chọn thời gian hiển thị cho phù hợp. Sau đó bạn “Add” để hoàn tất việc cài đặt Trigger cho Popup.

Targeting
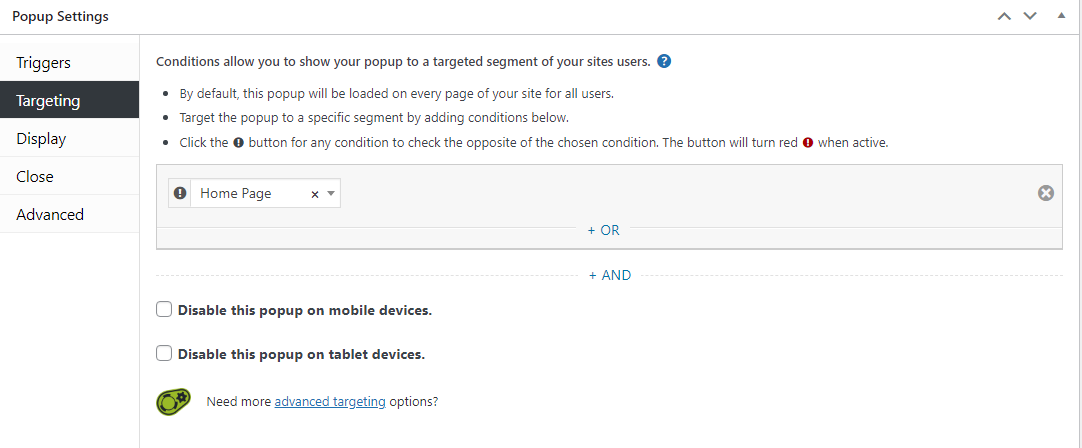
Đây là mục chọn các page trên web để hiển thị popup. Theo mình nghĩ nên chọn một số page, bài viết, sản phẩm có liên quan đến nội dung popup cần hiển thị và trang chủ thôi. Việc này tránh làm ảnh hưởng nhiều đến trải nghiệm của người dùng thân thiết.

Ở đây mình chọn hiển thị chỉ ở trang chủ. Ngoài ra bạn nên tick chọn Disable this popup on mobile. Việc không chọn hiển thị trên điện thoại tốt cho việc Mobile SEO.
Display
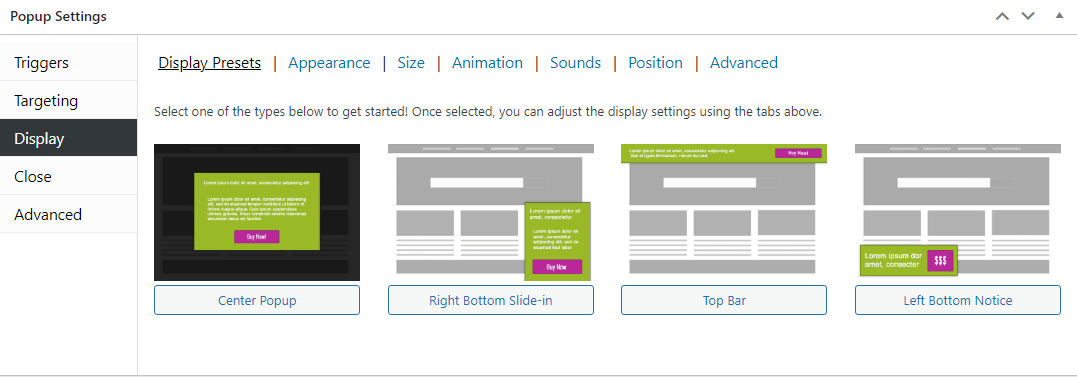
Đây là mục hiển thị nội dung cho popup. Tại phần Display các bạn có thể tùy chọn nhiều cái để popup được đẹp hơn.

- Display Presets: Chọn vị trí hiển thị pop-up như giữa màn hình, góc bên dưới trái…
- Appearance: Chọn giao diện. Cái này mình để mặc định.
- Size: kích thước của popup, để nhanh chóng thì chọn “Auto”. Hoặc có thể tùy chọn kích thước theo px, %
- Animation: hiệu ứng xuất hiện popup. Mình không quan tâm cái “màu mè” nên để mặc định luôn.
- Position: vị trí popup xuất hiện, chọn Location là ” Middle Center” để popup xuất hiện phía giữa màn hình.
Mục khác
- Close: bạn có thể thay chữ “close ” bằng chữ gì mà bạn muốn như: “Đóng” “X”…
- Advanced: bạn có thể bỏ qua.
Cuối cùng bạn chọn Publish. Vậy là đã thiết lập nhanh một popup đơn giản. Bây giờ bạn giữ nguyên trang tạo popup đó và mở tab mới lên xem phần hiển thị của nó. Nếu thấy chưa đẹp có thể quay lại page tạo popup khi nãy và chỉnh sửa tại phần seting.
Lưu ý là nên chọn phần hiển thị có thể “Close” popup nhé. Bản thân mình thì thấy rất bực bội khi gặp một số web hiện popup nhưng lại không cho tắt nó.
Trên đây là phần hướng dẫn tạo nhanh một popup cho những bạn mới. Các bạn có thể vọc thêm để thành thạo. Với các loại website không phải WordPress hoặc bạn không muốn cài thêm plugin; bạn có thể liên hệ với Gsviec để sử dụng dịch vụ tạo popup chuyên nghiệp bằng việc chèn code.




