Alt text hay còn gọi là thuộc tính alt; dân SEOer gọi gôm na là phải “alt ảnh” trước khi đưa lên web. Hôm nay, Gsviec sẽ giới thiệu sơ lược về Alt text cũng như cách tự động tạo thẻ alt.
Mục lục
Tại sao bạn cần Alt Text
Sau khi thiết kế web xong, tối ưu SEO onpage và một đống việc cần làm để ổn định trang web. Tuy nhiên, đến khi đăng bài hay sản phẩm; bạn vẫn phải cần tối ưu SEO cho bài viết của mình. Trong tối ưu bài viết có việc Alt text hình ảnh đặc trưng và hình ảnh mô tả trong bài.
Việc hình ảnh có chứa từ khóa cũng phần nào đó giúp bạn viết bài chuẩn SEO trên website của mình. Do Google không có mắt như chúng ta; nên việc Alt ảnh cũng là thủ thuật giúp Google hiểu rõ hơn về bức hình.
Alt text bằng cách nào tiện?
Hiện nay có 3 hình thức tạo Alt text; đó là: thủ công, dùng plugin trên web WordPress hoặc dùng code chèn vào.
Alt text thủ công
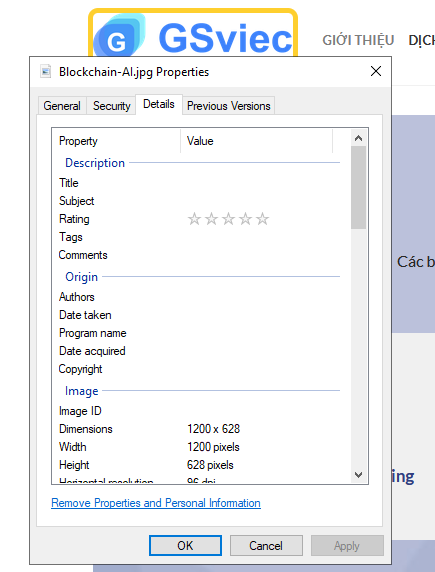
Đó là cách hoàn toàn thủ công; sau khi có 1 hình ảnh bạn thiết kế hoặc chụp được. Click chuột phải vào ảnh -> Properties, sau đó một cửa sổ thông tin về hình ảnh mở ra. Bạn chọn tab Details.

Tại đây, bạn thay thế hoặc thêm bớt thông tin vào các phần tiêu đề, mô tả, tags, tác giả… Cách này sẽ tạo thông tin riêng cho bức ảnh của bạn.
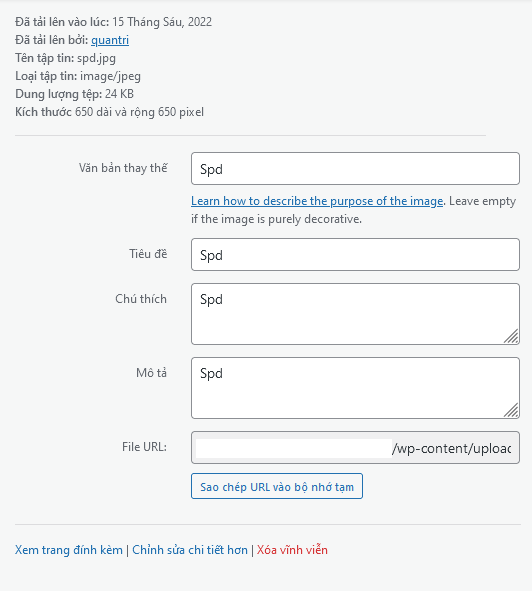
Ngoài ra, bạn có thể tải ảnh lên website; sau đó chỉnh sửa thủ công trên thư viện hình ảnh của mình ở web. Cách Alt text này tuy hơi mất thời gian nhưng chất lượng ảnh để SEO thì rất tốt.
Dùng plugin
Cách này đối với anh em dùng WordPress thì chắc biết nhiều loại plugin kiểu này. Những cái tên như: PB SEO Friendly Images, Auto image alt text… sẽ tự động giúp bạn Alt ảnh nhanh và tiện lợi. Nếu có cơ hội, Gsviec sẽ giới thiệu thêm những loại plugin kiểu này cho các bạn.
Dùng code Alt ảnh
Xuất thân là coder đi code dạo nên anh em Gsviec vẫn thích kiểu Alt ảnh hình thức code cho nhanh. Phần nào đó, code này cũng như plugin thôi; nhưng thay vì cài đặt thì chúng ta chỉ cần copy và paste nó lên file hệ thống.
/* Tự động thêm Title, Alt-Text, Caption & Description cho hình ảnh Gsviec.com
--------------------------------------------------------------------------------------*/
add_action( 'add_attachment', 'ttv_set_image_meta_image_upload' );
function ttv_set_image_meta_image_upload( $post_ID ) {
// Check if uploaded file is an image, else do nothing
if ( wp_attachment_is_image( $post_ID ) ) {
$my_image_title = get_post( $post_ID )->post_title;
// Sanitize the title: capitalize first letter of every word (other letters lower case):
$my_image_title = ucwords( strtolower( $my_image_title ) );
// Create an array with the image meta (Title, Caption, Description) to be updated
// Note: comment out the Excerpt/Caption or Content/Description lines if not needed
$my_image_meta = array(
'ID' => $post_ID, // Specify the image (ID) to be updated
'post_title' => $my_image_title, // Set image Title to sanitized title
'post_excerpt' => $my_image_title, // Set image Caption (Excerpt)
'post_content' => $my_image_title, // Set image Description (Content)
);
// Set the image Alt-Text
update_post_meta( $post_ID, '_wp_attachment_image_alt', $my_image_title );
// Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post( $my_image_meta );
}
}
Lưu ý là cách này các bạn dán vào file functions.php trong theme đang sử dụng trên web WordPress. Cách này thì sau khi tải hình ảnh lên web; nó sẽ tự động lấy tên hình ảnh để đặt cho tiêu đề, mô tả, Alt text của ảnh. Do đó, các bạn đặt tên nên phù hợp; ngoài ra chỉ khuyến khích sử dụng trên các ảnh đại diện mô tả đặc tính sản phẩm hoặc bài viết.




