Trong bài viết này, Gsviec sẽ đi giới thiệu về AMP và cấu hình AMP đơn giản bằng plugin trong WordPress. Tuy nhiên, trước khi tìm hiểu cụ thể cách làm thì chúng ta sẽ đi tìm hiểu về AMP.
AMP là gì?
AMP là từ viết tắt của cụm từ: Accelerated Mobile Pages; dịch ra và hiểu nôm na AMP là trang tăng tốc dành cho thiết bị di động. Việc tích hợp AMP rất là quan trọng mỗi khi “cá mập cắn cáp”, tức là mạng internet chập chờn.
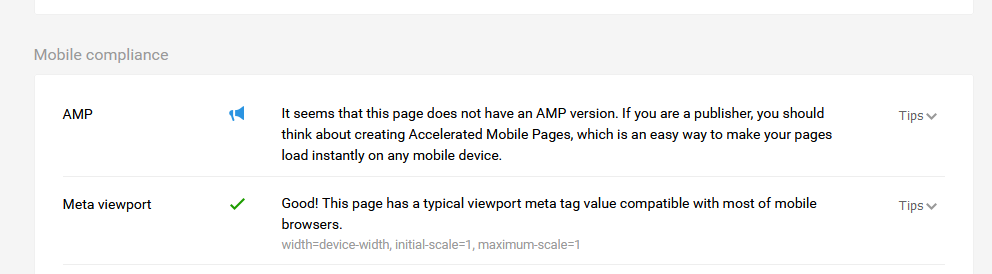
Google AMP là một dạng mã nguồn mở, giúp cải thiện tốc độ tải trang web của bạn. Từ đó giúp web tránh bị mất khách; ngoài ra còn thân thiện với SEO. Cụ thể, khi đo bằng Seoquake; chúng ta sẽ thấy họ khuyến nghị nên tích hợp AMP. Thông báo cụ thể là:
“It seems that this page does not have an AMP version. If you are a publisher, you should think about creating Accelerated Mobile Pages, which is an easy way to make your pages load instantly on any mobile device.”

Một số công nghệ của Google AMP như là:
- Công nghệ Content Delivery Network (CDN) để Javascript nhanh hơn.
- Kỹ thuật tải Java không đồng bộ async.
- Công nghệ lazy loading image.
*** Đọc thêm: Minify JavaScript
Cài đặt AMP trên WordPress
Để tránh mất thời gian của các bạn, Gsviec xin giới thiệu cách cài và cấu hình AMP nhanh chóng trên web WP. Các bước tiến hành như sau:
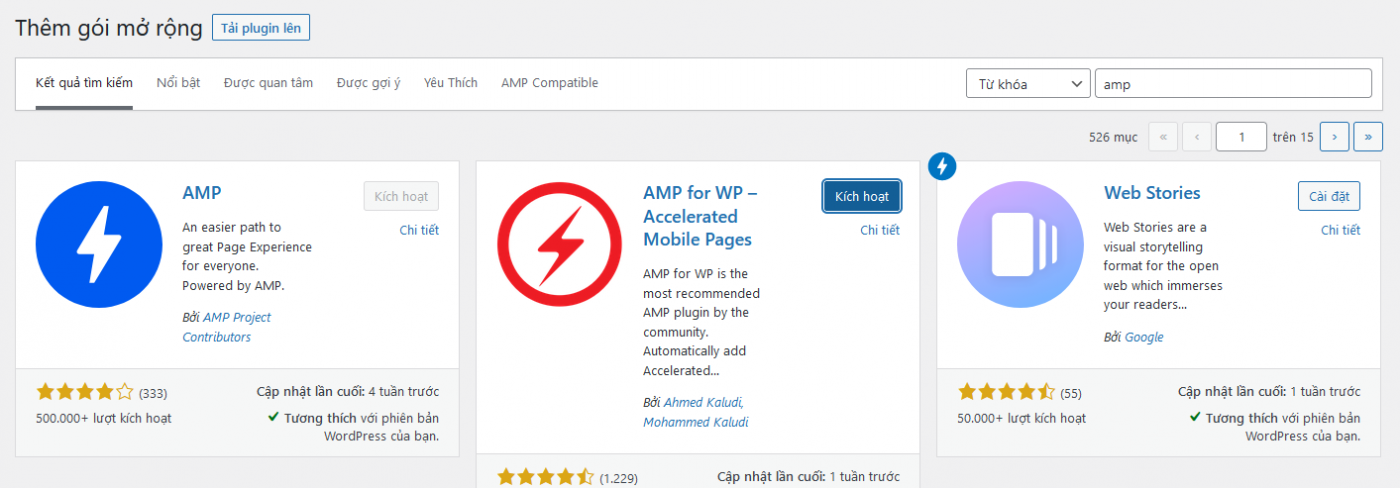
1. Cài đặt và kích hoạt plugin AMP for WP – Accelerated Mobile Pages. Nếu bạn nào chưa biết cách cài plugin cho WP có thể tham khảo thêm: https://gsviec.com/lessons/cai-dat-plugin-va-theme-trong-wordpress/

2. Cấu hình AMP for WP theo từng bước dưới đây:
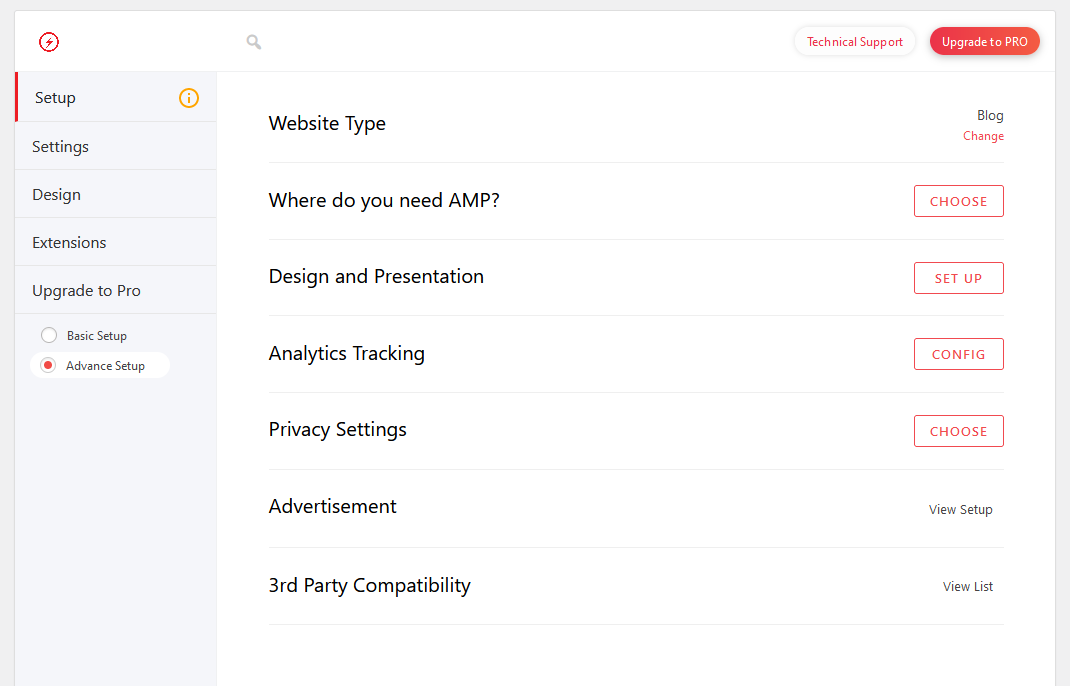
Vào Dashboard của web -> AMP -> Setup. Tại phần setup AMP, các bạn chọn mục Advance Setup ở mục cuối cột bên trái.

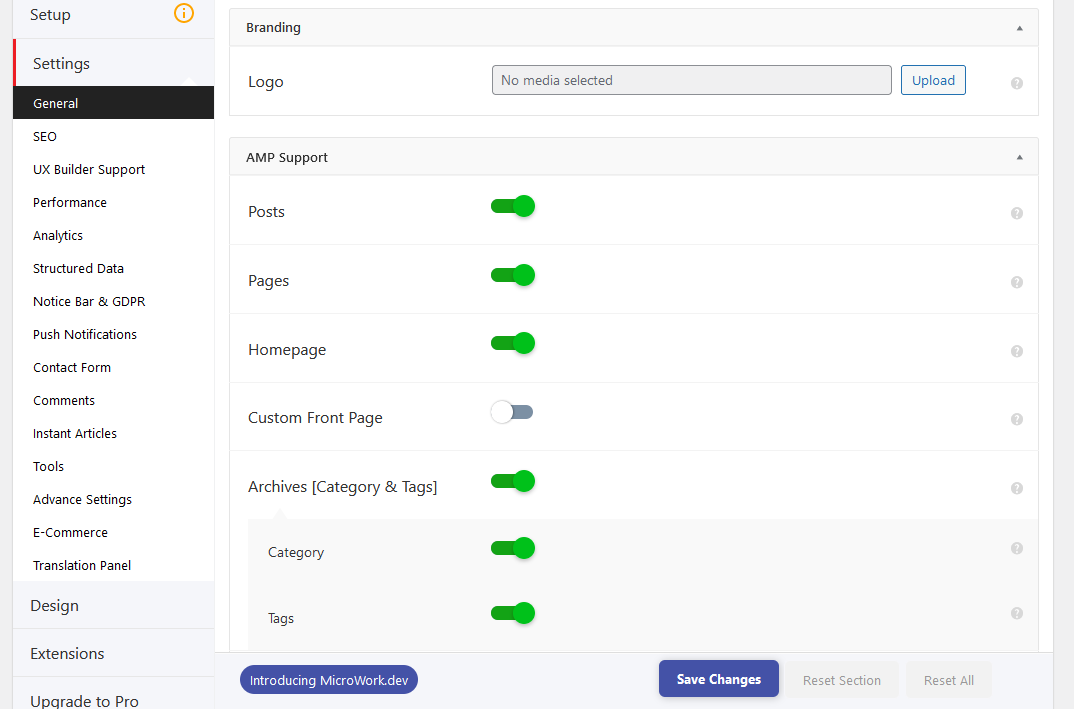
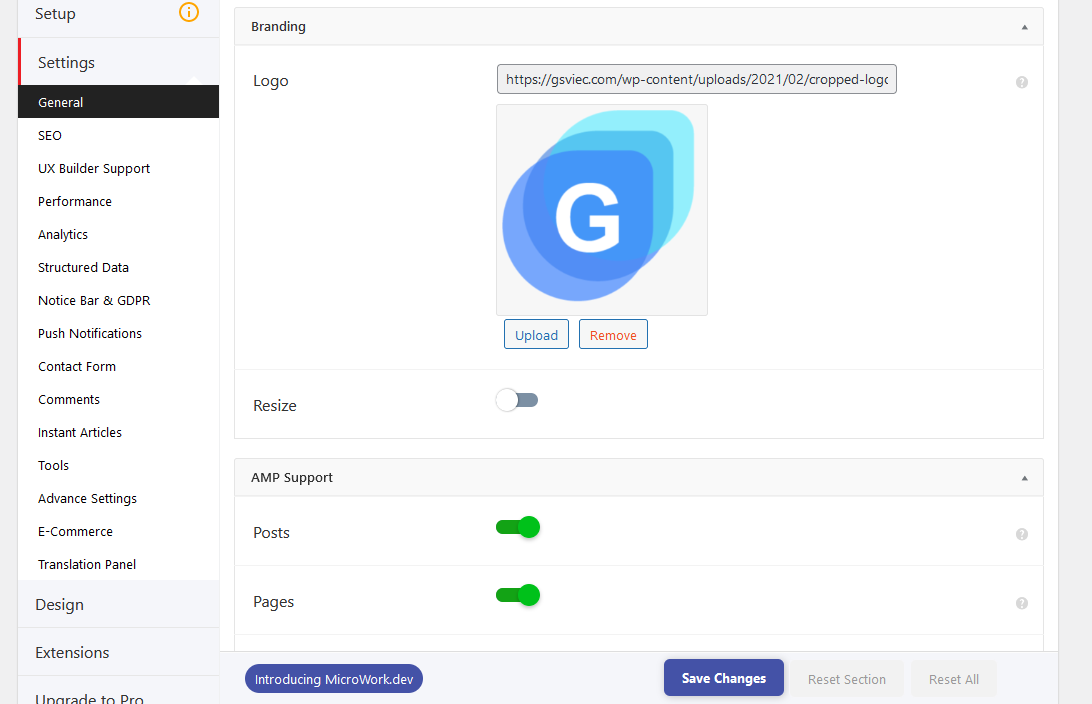
Tiếp theo, các bạn Seting -> General. Ở đây, các bạn có thể chọn logo hiển thị, kích thước logo và để nguyên như vậy.



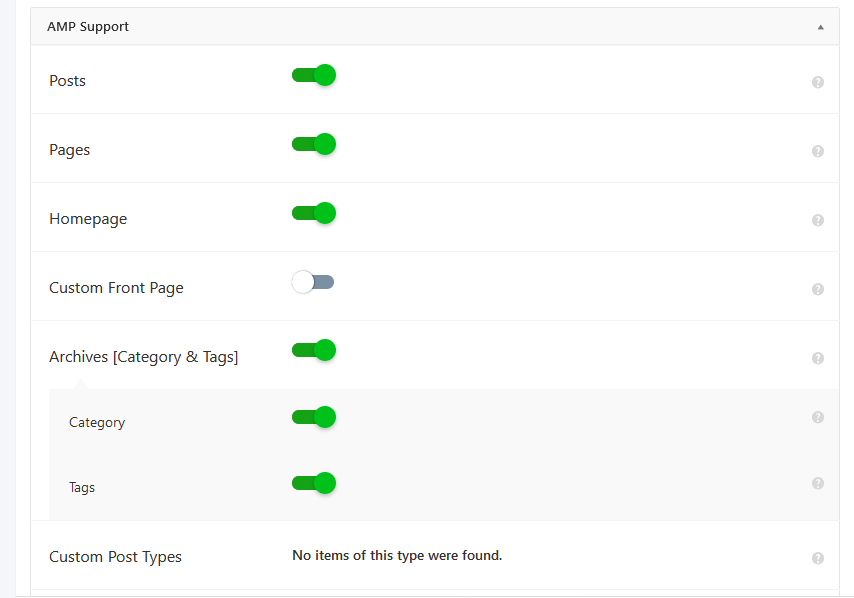
Sau khi làm xong, các bạn bấm Save. Ở đây các bạn có thể tiến hành cài đặt thêm nhiều phần khác nữa cho phù hợp với nhu cầu sử dụng như: UX builder, công cụ Google, hiệu năng, cấu trúc dữ liệu, contact form… Tuy nhiên, Gsviec chỉ sẽ giới thiệu đơn thuần cách cài đặt AMP đơn giản nhất.
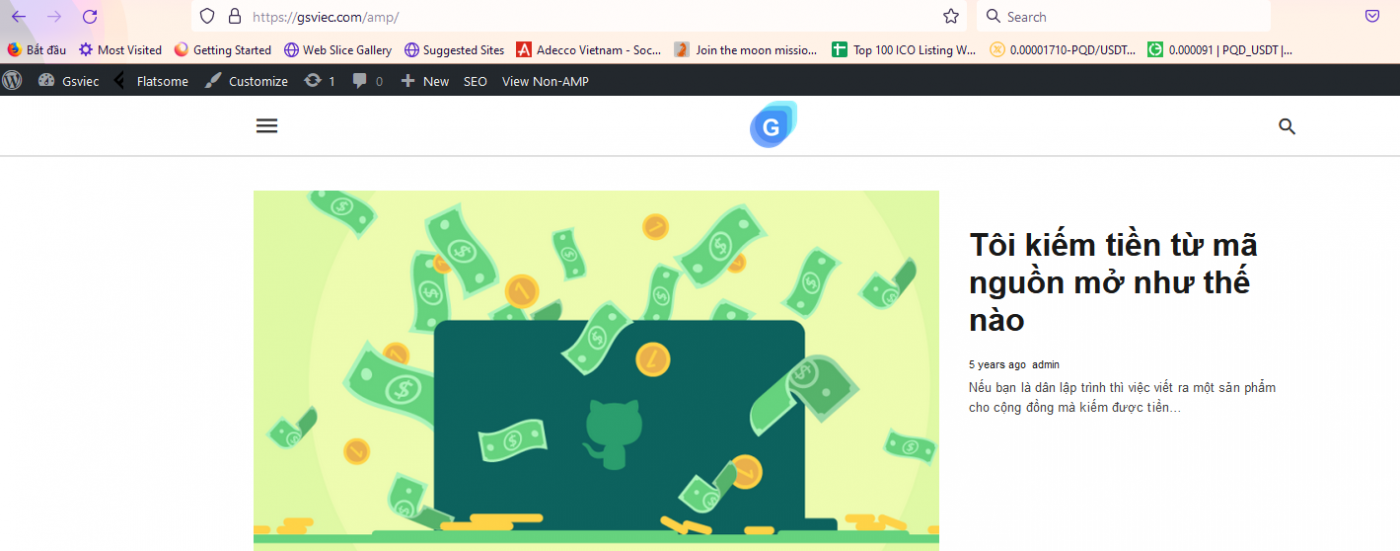
Bây giờ, ra trang chủ, nhấn vào logo của ký hiệu AMP và tận hưởng thành quả:

Ngoài ra, khi sử dụng SEOQuakes, bạn sẽ không còn thấy cảnh báo về việc web chưa cài AMP

This page has a valid AMP version. Good job!
https://gsviec.com/amp/
Trên đây là cách cài đặt, cấu hình đơn giản AMP cho web WordPress. Nếu bạn có nhu cầu thiết kế web, app; hoặc cần tư vấn miễn phí về công nghệ, Gsviec luôn sẵn sàng hỗ trợ miễn phí (nếu chúng tôi hiểu rõ).