Trong phần hai loạt bài viết làm thế nào xây dựng Hosting WordPress, chúng tôi đã hướng dẫn bạn cài các dịch vụ cần thiết để chạy WP đó là PHP với phiên bản mới nhât 7.x, kế đến là hệ cơ sỏ dữ liệu MySql sau cùng là cài đặt web server Nginx, chúng tôi hy vọng bạn đã hoàn thành được các bước ở trên:
Danh sách serie các bài viết của chủ đề này:
[display-posts tag=”hwyourself”]
Trong phần ba này chúng tôi sẽ hướng dẫn bạn cài đặt WordPress cũng như cài PHPMyadmin dùng để quản lý cơ sở dữ liệu thông qua giao diện web, nếu bạn chưa biết PHPMyadmin là gì thì có thể xem bài viết này, hãy cùng băt đầu nào!
Mục lục
Tải mã nguồn WordPress và PHPMyadmin
Để tải mã nguồn WordPress thì bạn chỉ cần vào trang chủ của WordPress hiện tại mã nguồn này có phiển bản mới nhất là 4.7.2, chúng tôi giả sử bạn đã kết nối server thành công chỉ cần gõ vài lệnh đưới đây:
cd /usr/share/nginx/html
wget https://wordpress.org/latest.tar.gz
sau đó bạn cần giải nén nó ra với lệnh sau:
tar -zxvf latest.tar.gz
kết quả sẽ trong như hình bên dưới, thư mục bạn giải nén ra lúc này có tên là wordpress
tương tự chúng ta tải mã nguồn phpmyadmin về, mã nguồn phpmyadmin này sẽ nằm trong thư mục wordpress
cd /usr/share/nginx/html/wordpress
wget https://files.phpmyadmin.net/phpMyAdmin/4.6.6/phpMyAdmin-4.6.6-all-languages.tar.gz
tar -zxvf phpMyAdmin-4.6.6-all-languages.tar.gz
mv phpMyAdmin-4.6.6-all-languages phpmyadmin
vậy là ta đã xong phần tải mã nguồn WordPress và PHPMyadmin, tiếp theo ta sẽ cấu hình Nginx để có thể truy cập thư mục web đó
Cấu hình Vhost Nginx
Tương tự như ở phần 2 trong mục cấu hình Vhost Nginx bạn chỉ cần tạo một tin tập bất kỳ trong thư mục /etc/nginx/vhost/ chúng tôi sẽ giả sử tạo thư mục là gsviec.conf
vi /etc/nginx/vhost/gsviec.conf
với nội dung như sau:
server {
listen 80;
server_name gsviec-wordpress.dev;
index index.php index.html index.htm;
root /usr/share/nginx/html/wordpress;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php-fpm/www.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
sau đó bạn cần khởi động lại nginx chỉ cần chạy lệnh sau:
service nginx restart
sau đó bạn truy cập thông qua url http://gsviec-wordpress.dev/phpmyadmin, bạn sẽ nhận kết quả là Server not found do đó bạn cần cấu hình DNS cho nó, nhưng ngay lúc này bạn chỉ cần chỉnh tập tin host cho nó
45.55.162.222 gsviec-wordpress.dev
chú ý bạn cần phải thây đổi dãy ip 45.55.162.222 thành địa chỉ ip của VPS bạn, sau đó bạn hãy reload lại trình duyệt kết quả sẽ giống như hình bên dưới

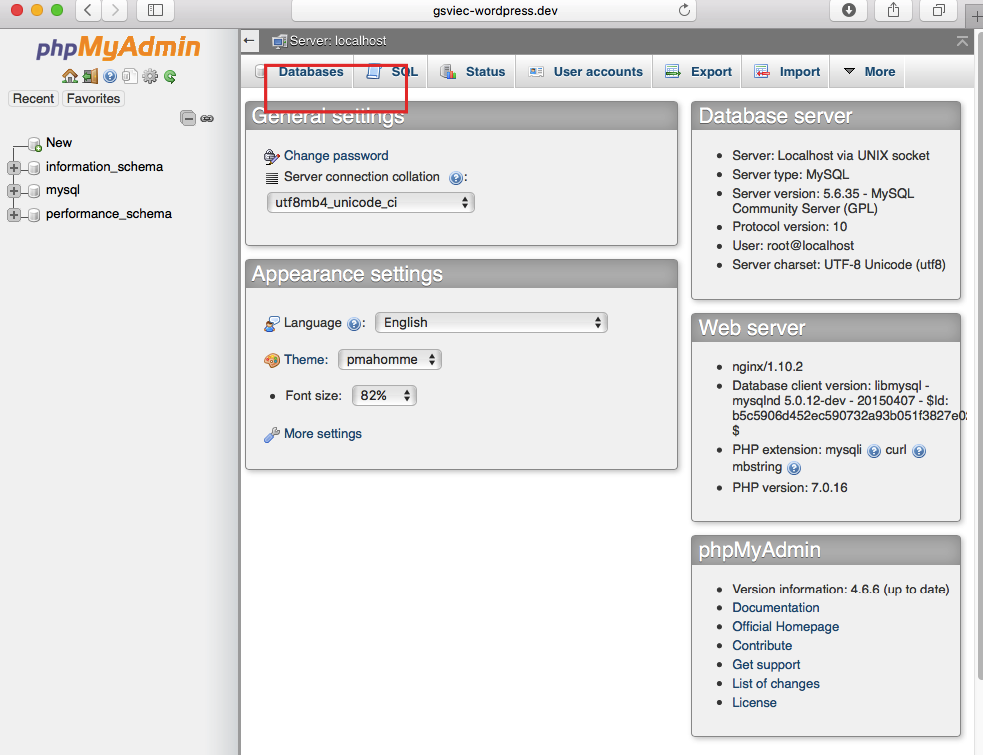
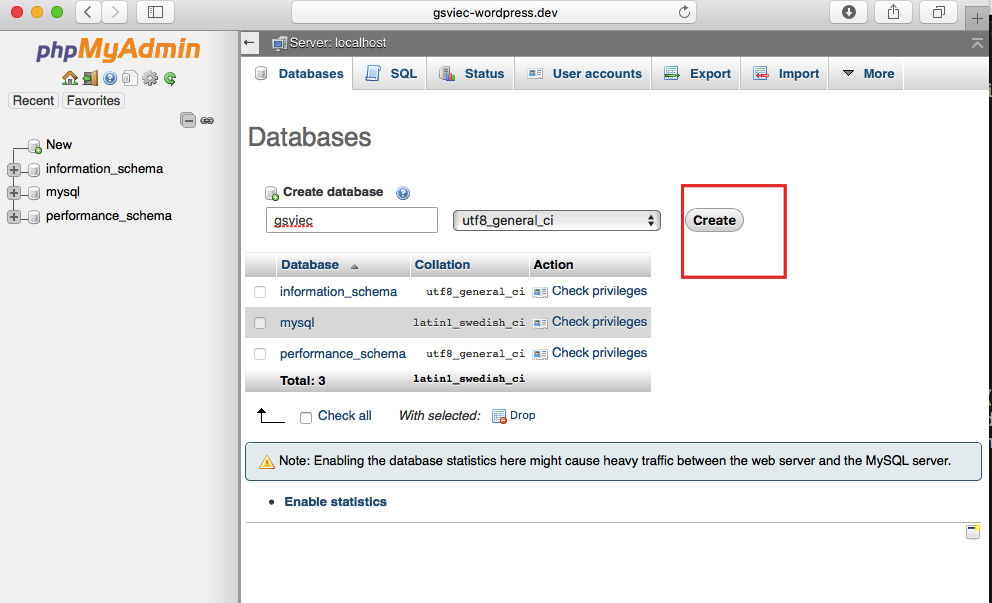
bạn hãy sử dụng username và password của Mysql ở phần 2 mà bạn cấu hình Mysql, trong trường hợp của tôi username là root và password là gsviec, sau khi đăng nhập vào nó sẽ giống hình bên dưới, bạn chỉ cần click vào chữ “Database” để tạo cơ sỡ dữ liệu cho WordPress

sau đó bạn đặt tên cho cơ sở dữ liệu của bạn, trong trường hợp của tôi là gsviec và kiểu collation dữ liệu là utf8_generai_ci bởi vì bài viết chúng ta dùng tiếng việt:)

Mysql dòng lệnh
Ở trên chúng tôi hướng dẫn bạn tạo cơ sở dữ liệu thông qua giao diện web, nhưnng nếu bạn muốn tạo cơ sở dữ liệu thông qua dòng lệnh thì có thể làm như sau:
Trước tiên bạn cần kết nối Mysql, chỉ cần chạy lệnh sau:
mysql -u root -p
sau đó xác nhận mật khẩu của mysql, kế đến bạn tạo database thông qua lệnh create của mysql
create database gsviec;
có nghĩa là nó sẽ tạo cơ sở dữ liệu với tên là gsviec, bạn có thể thây đổi bất cứ tên gì tuỳ thích, nhưng bạn nên đặt tên theo dự án của bạn thì tốt hơn.
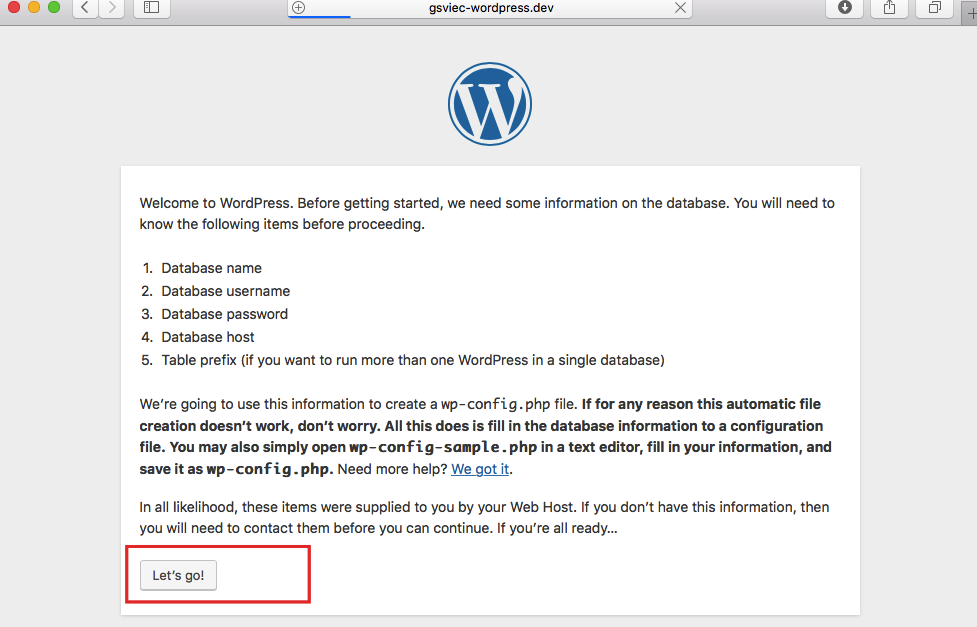
Một khi bạn đã tạo xong database bạn truy cập lại đường dẫn http://gsviec-wordpress.dev, nó sẽ dẫn bạn ra trang cài đặt WordPress như sau:

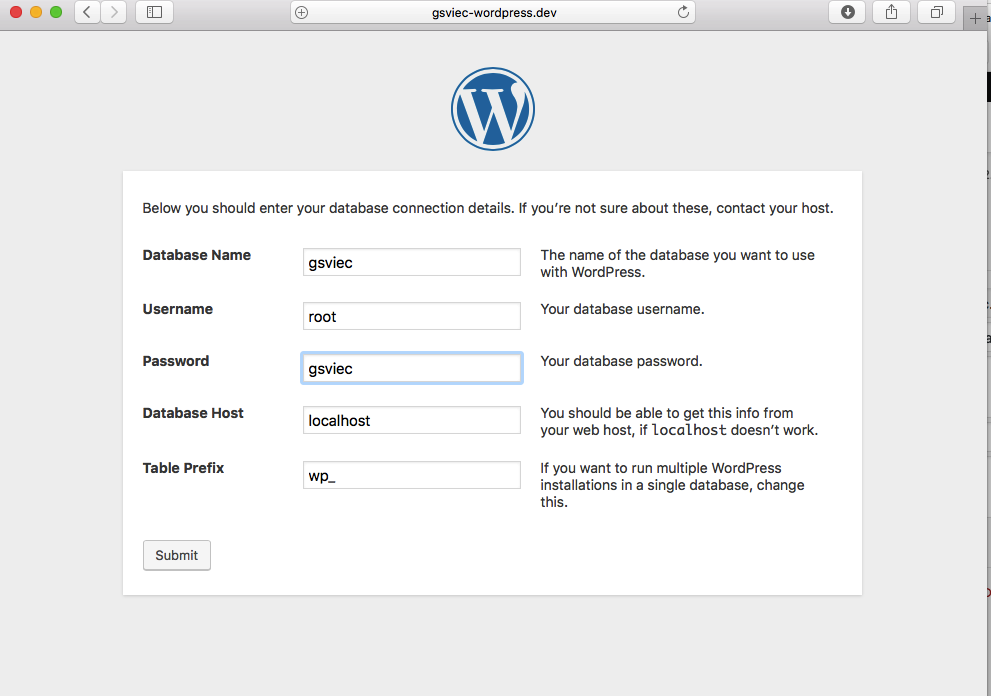
bạn click vào chữ Letgo nó sẽ có hình như sau:

Trong đó:
- Database: là tên cơ sở dữ liệu mà bạn muốn dùng cho wordpress
- Username: Là username của mysql trong trường hợp này là root
Database host: Mặc định là localhost bạn không cần phải thây đổi nó
Password: Là mật khẩu của mysql trong trường hợp của chúng tôi là g
sviecTable prefix: Mặc định nó là wp_ bạn không cần thay đổi nó
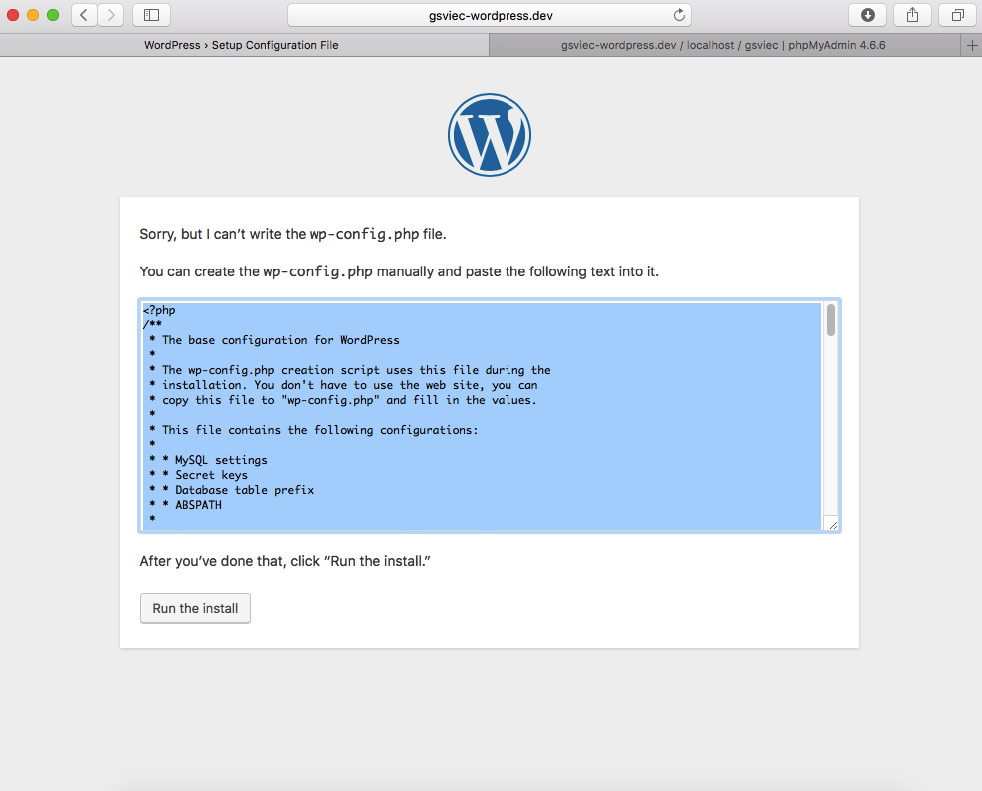
sau khi bạn điền hết các thông tin ở trên đó bạn click button “install” bạn sẽ đi đến
màn hình như sau

lỗi ở trên có nghĩa là nginx không tạo được tập tin wp-config.php do đó bạn chỉ cần copy nội dụng trên đó vào wp-config.php
cd /usr/share/nginx/html/wordpress
vi wp-config.php
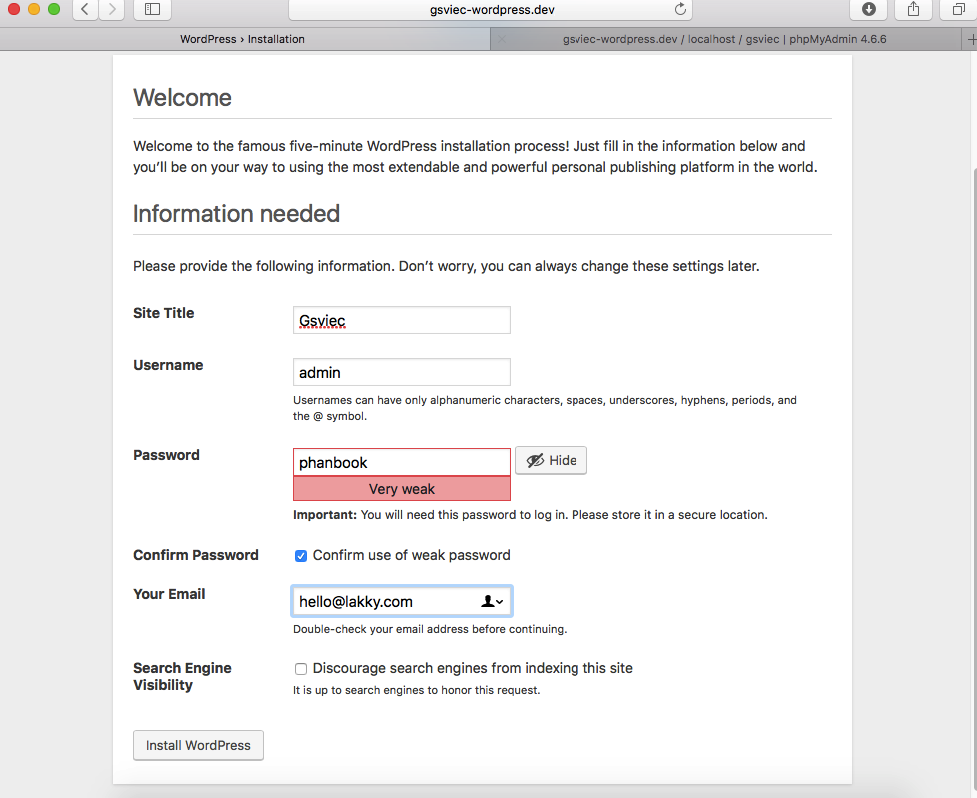
sau khi đã tạo tập tin trên với nội dung đó, bạn bấm button “Run the install”, sẽ có hình như bên dưới

Trong đó:
- Site Title: là tên tiêu đề của website của bạn, ví dụ như trang gsviec của chúng tôi là Sologan: Chúng tôi chọn PHP
Username: Đây là tài khoản super admin(quyền cao nhất) được tao ra khi cài đặt wordpress bạn có thể đặt tên bất kỳ nhưng thường chúng tôi chọn là admin
Password: Là mật khẩu dùng cho tài khoản ở trên
Your email: Là email dùng để nhận thông tin khi có ai comment, hay nhận bản cập nhật wordpress
Chú ý rằng tất cả các tham số trên ta có thể dễ dàng thây đổi sau này, do đó bạn không cần phải quan tâm
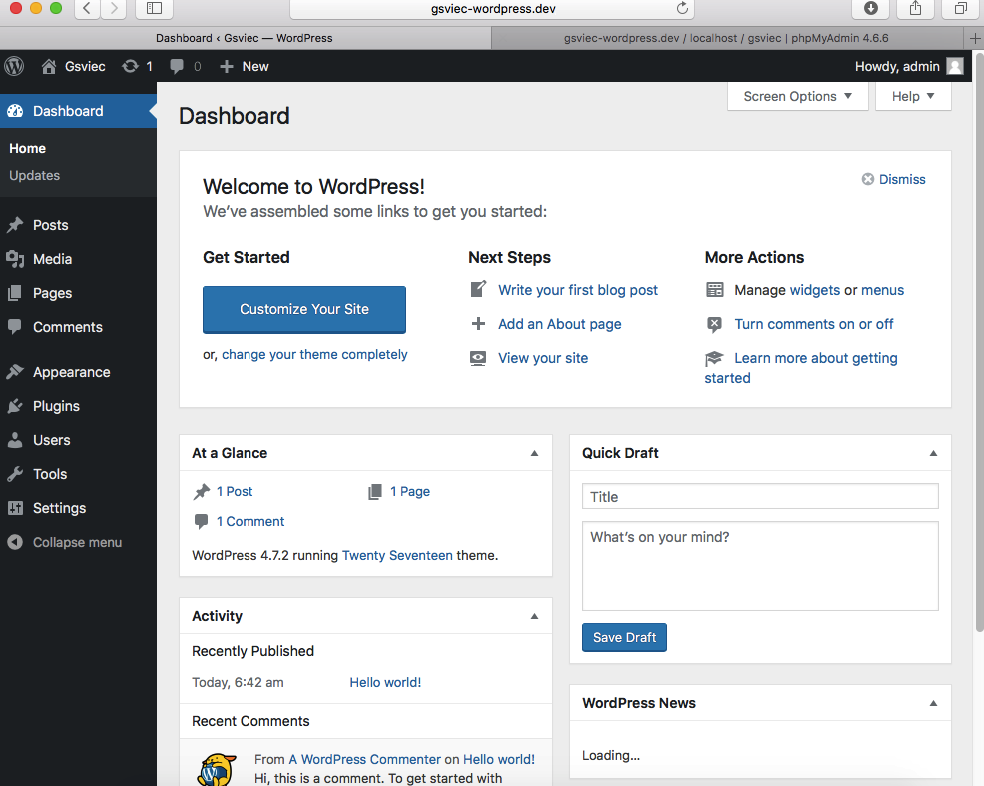
sau dó bạn click tiếp chờ khoảng 30 giây thì bạn cài đặt thành công, kết quả nó nên là như thế này

Chúc mừng bạn!! đã cài đặt thành công WordPress, lặp lại các thao tác tương tự như tạo một cái vhost mới, thư mục web mới thì bạn sẽ có một website chạy wordpress mới
Sau này chúng tôi sẽ hướng dẫn các bạn tối ưu hoá chũng như cache cho VPS của bạn để có thể chạy trên 10 website trên VPS này, trong lúc này có thể bạn muốn xem bài viết Cấu hình Server cho Site WordPress có lượng truy cập lớn
Kết luận
Trong phần ba này chúng tôi đã hướng dẫn các bạn cách cài đặt WordPress căn bản, huy vọng bạn có cái nhìn cơ bản về việc cách cài đặt nó, trong phần kế tiếp chúng tôi sẽ hướng dẫn các bạn giám sát VPS của bạn thông qua các dịch vụ như Relic, Benchmarks vps của bạn cũng như caching WordPress
Nếu bạn thấy bài viết này hữu ích hãy like và share với bạn bè của bạn. Thanks!
*** Bổ sung:
- PhP bây giờ đã có phiên bản trên 8.0, các bạn có thể lựa chọn phiên bản phù hợp để xây dựng website WP.




Quá phức tạp rồi. Cyberpanel + Open Litespeed hỗ trợ LSCache chạy WordPress nhanh như tên lửa.