Gsviec vừa chào đón một thành viên từ Lackky.com nên hôm nay sẽ chia sẽ một chủ đề về công nghệ mobile, mà cụ thể là Ionic Framework chắc một trong số các bạn đã nghe qua nó rồi, nếu chưa nghe thì hãy đọc bài viết này để hiểu rõ hơn tại sao các nhà phát triển web nên quan tâm đến nó.
Mục lục
Vậy Ionic là gì
Theo như định nghĩa từ trang chủ nó: Ionic là một framework dùng để xây dựng các ứng dụng lai(hybird app) bằng cách sử dụng HTML, CSS, và JavaScript. Nó đi kèm với một tập hợp các thành phần giao diện và các hàm mà bạn có thể sử dụng để tạo ra các ứng dụng di động đầy đủ chức năng vốn có của một app native mà ngôn ngữ Java hoặc Swift mang lại.
Tại sao nên chọn Ionic
- Như tôi đã nói nếu bạn là nhà phát triển web thì đồng nghĩa với việc bạn đã biết ngôn ngữ Javascript mà Ionic lại viết dựa trên Javascript do đó bạn không cần phải tốn nhiều thời gian học ngôn ngữ mới
- Viết một lần, chạy được trên nhiều hệ điều hành
- Tài liệu và sự hỗ trợ của Ionic là tuyệt vời, bạn không tin hãy truy cập đường dẫn đễ xem docs của nó Component card
- Giảm thiểu thời gian phát triển
- Kể từ phiên bản Ionic 2 thì đã dựa trên Angula2(Typescript) nên việc quản lý code và re-code trở nên dễ dàng hơn
Cách sử dụng
Vì Ionic viết thông qua Javascript nên bạn phải cài đặt Nodejs và trình quản lý NPM, nếu bạn chưa có thì truy cập qua đường dẫn này để tải về Nodejs, xác nhận cài đặt Node và npm thành công qua lệnh sau:
[shell] phanbook at Phanbooks-MacBook-Pro in ~/github/app-lackky on master* $ npm -v 5.4.2 phanbook at Phanbooks-MacBook-Pro in ~/github/app-lackky on master* $ node -v v8.6.0 phanbook at Phanbooks-MacBook-Pro in ~/github/app-lackky on master* [/shell]
Ok, kế đến bạn chỉ việc cài đặt Ionic và Cordova thông qua trình quản lý npm lệnh sau:
[code lang="text"] ###Install Ionic npm install -g ionic cordova [/code]
bạn sẽ đặt câu hỏi tại sao lại có Cordova, good question:) à thật ra thì Ionic chỉ là một nền tảng xây dựng dựa trên Cordova giúp cho việc viết app cũng như quản lý app nhanh hơn thôi. Bước cuối cùng là bạn tạo khung sườn cho dự án của bạn thông qua dòng lệnh sau
[shell] ionic start cutePuppyPics ? What starter would you like to use: tabs ............... ionic-angular A starting project with a simple tabbed interface blank .............. ionic-angular A blank starter project ❯ sidemenu ........... ionic-angular A starting project with a side menu with navigation in the content area super .............. ionic-angular A starting project complete with pre-built pages, providers and best practices for Ionic development. conference ......... ionic-angular A project that demonstrates a realworld application tutorial ........... ionic-angular A tutorial based project that goes along with the Ionic documentation aws ................ ionic-angular AWS Mobile Hub Starter [/shell]
để đơn giản thì tôi chọn blank, thì sẽ có dạng như sau:
[shell] $ ionic start cutePuppyPics ? What starter would you like to use: blank ✔ Creating directory ./cutePuppyPics - done! Fetching app base (https://github.com/ionic-team/ionic2-app-base/archive/master.tar.gz) ✔ Downloading - done! Fetching starter template blank (https://github.com/ionic-team/ionic2-starter-blank/archive/master.tar.gz) ✔ Downloading - done! ✔ Updating package.json with app details - done! ✔ Creating configuration file ionic.config.json - done! Installing dependencies may take several minutes! > npm i ⠧ Running command [/shell]
các bạn đợi một vài phút để cho nó tải các thư viện về, cấu trúc thư mục nó sẽ như thế này
[shell] phanbook at Phanbooks-MacBook-Pro in ~/github/test/cutePuppyPics on master△ $ ls -la total 456 drwxrwxr-x 17 phanbook staff 578 28 Oct 12:58 . drwxrwxr-x 8 phanbook staff 272 28 Oct 12:57 .. -rw-rw-r-- 1 phanbook staff 363 27 Oct 21:32 .editorconfig drwxr-xr-x 13 phanbook staff 442 28 Oct 12:59 .git -rw-rw-r-- 1 phanbook staff 438 27 Oct 21:32 .gitignore -rw-rw-r-- 1 phanbook staff 876 30 May 22:07 README.md -rw-rw-r-- 1 phanbook staff 6342 27 Oct 21:32 config.xml drwxrwxr-x 3 phanbook staff 102 28 Oct 12:57 hooks -rw-rw-r-- 1 phanbook staff 73 28 Oct 12:57 ionic.config.json drwxr-xr-x 496 phanbook staff 16864 28 Oct 12:58 node_modules -rw-r--r-- 1 phanbook staff 195885 28 Oct 12:58 package-lock.json -rw-rw-r-- 1 phanbook staff 1091 28 Oct 12:57 package.json drwxrwxr-x 7 phanbook staff 238 28 Oct 12:57 resources drwxrwxr-x 9 phanbook staff 306 28 Oct 12:57 src -rw-rw-r-- 1 phanbook staff 465 27 Oct 21:32 tsconfig.json -rw-rw-r-- 1 phanbook staff 178 27 Oct 21:32 tslint.json drwxrwxr-x 5 phanbook staff 170 28 Oct 12:57 www [/shell]
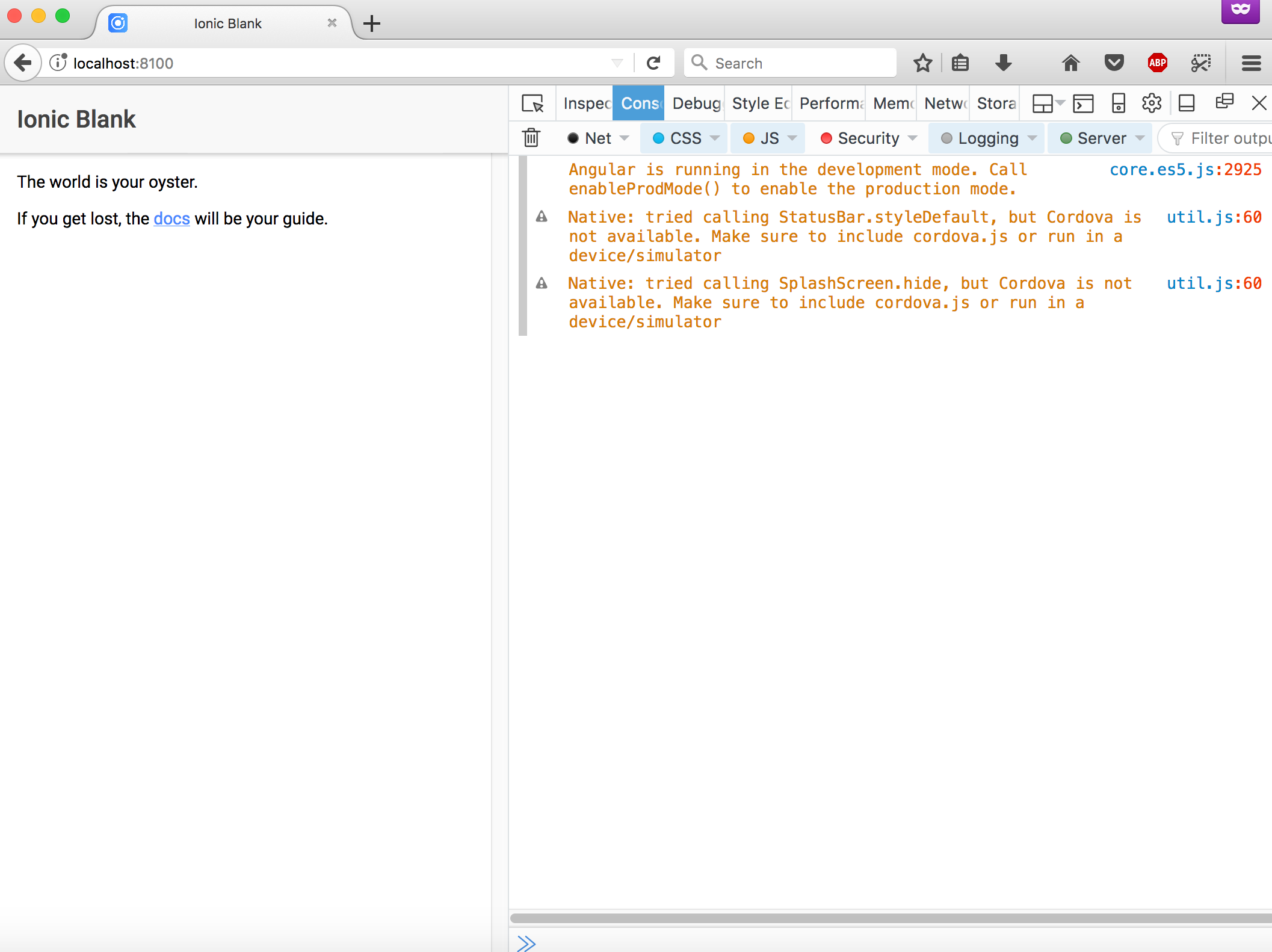
bước cuối cùng chạy lệnh ionic serve dể xem kết quả, hình dưới đây là kết quả trên máy của chúng tôi:

xin chúc mừng bạn đã cài đặt và tạo khung sường mẫu cho app di động trên nền tảng Ionic, trong phần hướng dẫn sau chúng tôi sẽ hướng dẫn các bạn chi tiết về viết code như thế nào, nhưng trong lúc này nếu bạn muốn học nhanh thì tôi khuyên bạn làm theo cách này
Cách học hiệu quả
Tất nhiên bạn phải biết Angualrjs2 nếu chưa biết thì hãy vào trang chủ https://angularjs.org/, kế đến là trang tài liệu của Ionic và một phần không thể thiếu đó là đoạn code mẫu, chính vì hiểu lý do đó nên team ionic đã tạo một cái app hầu như quy tụ đầy đủ những tính năng của mobile như sau:
- Action Sheet – [ template | code ]
- Alert – [ code ]
- Cards – [ template ]
- Datetime – [ template ]
- Grid – [ template ]
- Inputs – [ template ]
- Items (Sliding) – [ template | code ]
- Menu – [ template | code ]
- Modal – [ template | code ]
- Searchbar – [ template | code ]
- Segment – [ template | code ]
- Slides – [ template |
- Sticky headers – [ template ]
- Tabs – [ template | code ]
- Toggle – [ template ] code ]
- Using Angular HTTP for JSON – [ code | usage ]
bạn có thể chạy demo đó như sau:
[code lang="text"] git clone https://github.com/ionic-team/ionic-conference-app.git cd ionic-conference-app npm install ionic serve [/code]
kết quả sẽ có dạng như sau trang Schedule Page
Kết luận
Xu hướng mobile là tất yếu trong tương lai của web do đó các bạn phát triển web có thể tận dụng khả năng biết Javascript để học viết app là điều mình khuyên dùng, tất nhiên nếu app mobile mà chuyên về đồ hoạ cao thì ionic có thể không phù hợp, nhưng với em như xem phim, mạng xã hội, thanh toán ngân hàng thì dùng Ionic thì tuyệt vời.
Bạn có biết Airbnb, bitbay, facebook, instagram, uber đều build trên Javascript? Một điều cuối cùng nhận tiện chia sẻ app Lackky của chúng tôi, nó là mạng xã hội thú cưng đang trong giai đoạn phát triển nhưng nếu bạn muốn test thì có thể tải về tại địa chỉ ios và android.
*** Hiện tại, dự án Lackky của chúng tôi đã tạm dừng. Tuy nhiên, chúng tôi vẫn hỗ trợ dịch vụ thiết kế app di động IOs và Android.